欢迎来到 WebGIS 入门系列的实操部分!在开始学习 WebGIS 开发之前,首先需要搭建一个适合的开发环境。本文将为您提供一步步的指南,帮助您搭建起完整的 WebGIS 开发环境。
准备工作
在开始搭建 WebGIS 开发环境之前,您需要准备以下软件:
- 文本编辑器:用于编写和编辑 HTML、CSS、JavaScript 代码的工具。推荐使用 Visual Studio Code、Sublime Text 等常用文本编辑器。
- 浏览器:用于在本地预览和测试 Web 页面。推荐使用 Chrome、Firefox、Edge 等现代浏览器。


下载安装软件
- 文本编辑器:您可以在文本编辑器的官方网站上下载安装最新版本的软件。安装完成后,您可以根据自己的喜好进行配置,以提高开发效率(Visual Studio Code)。
- 浏览器:打开浏览器的官方网站,下载并安装您选择的浏览器。安装完成后,您可以设置它为默认浏览器,并根据需要安装一些常用的开发插件和工具(Chrome)。
创建第一个 HTML 页面
现在,让我们来创建您的第一个 HTML 页面吧!按照以下步骤进行操作:
- 打开您的文本编辑器,并新建一个空白文档。
- 输入以下 HTML 代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>My First Web Page</title>
</head>
<body>
<h1>小伙伴们,你们好!</h1>
<p>我是喜欢去码头整点薯条的小海鸥</p>
<p>也是一名专职在 B站 分享 WebGIS 开发的分享官~</p>
</body>
</html>
- 保存文件并将其命名为
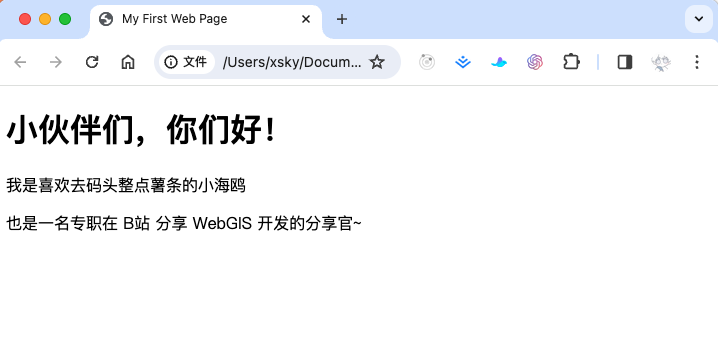
index.html。 - 使用浏览器打开该文件,您应该可以看到一个简单的 HTML 页面,上面显示着一个简短的 UP 主 介绍段落。
预览页面
您可以通过以下方式在浏览器中预览您的 HTML 页面:
- 打开您喜欢的浏览器。
- 在浏览器地址栏中输入文件路径,例如
file:///path/to/your/index.html(将路径替换为您保存index.html文件的路径)。 - 按下回车键,浏览器将加载并显示您的 HTML 页面。

小作业
现在,您的任务是进一步完善这个页面,尝试在页面中添加一些内容,如更多的标题、段落、列表、图片等。您也可以尝试使用 CSS 来美化页面的样式,让页面看起来更加漂亮和吸引人。
结语
通过本文的指南,您已经成功创建了您的第一个 HTML 页面,并在浏览器中进行了预览。在接下来的系列文章中,我们将深入探讨 WebGIS 开发的更多内容,并逐步引导您进入 WebGIS 的奇妙世界。敬请关注!